最新
https://github.com/fi3ework/hexo-theme-archer
前言:
上学期搭的博客,太low不想用了,于是又花了一些时间搭了一个自己满意的博客,主要用于学习记录和总结。网上的教程大同小异,我主要参照:
https://thief.one/2017/03/03/Hexo%E6%90%AD%E5%BB%BA%E5%8D%9A%E5%AE%A2%E6%95%99%E7%A8%8B/
https://xuanwo.org/2015/03/26/hexo-intor/#%E5%87%86%E5%A4%87、
https://www.jianshu.com/p/5f75a74b0f5e
步骤:
1.cd 到一个磁盘中,执行:
1 | hexo new 文件名 |
更新博客内容:
1 | hexo new" ",会在source会在source->_posts文件夹内生成一个.md文件 |
遇到文章图片上传的问题:
参考链接:https://www.jianshu.com/p/5f75a74b0f5e
1.到博客等根目录下 查看_config.yml文件 查找 post_asset_folder 字段确定post_asset_folder 设置为true -> post_asset_folder:true
2.在博客的根目录执行
npm install https://github.com/CodeFalling/hexo-asset-image –save
命令来进行插件的安装。
3.然后创建一文章 hexo new “test” 然后查看博客的 ../source/_posts 目录下的文件,会看到存在一个test 文件夹 和 test.md 文件。
4.将所需要的图片资源放到test文件内,即可直接使用。
5.title 前面不能加”” 否则会报 少空格的错误,不知道是啥原因2333
关于代码高亮的问题:
- 代码高亮前面的数字只要改在_config.yml下的highlight配置即可。
- 代码高亮的背景要在themes\archer\src\scss_partial_post 下的_code.scss 文件中 light color 下面的配色方案即可,配色的颜色去 https://github.com/isagalaev/highlight.js/tree/master/src/styles hightlight 这个库里选一个喜欢的颜色对应着替换即可,换完之后参照二次开发文档重新生成即可。
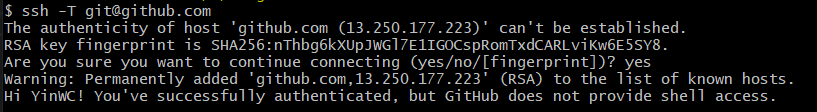
链接github
在装好git和nodejs后需要连接github仓库
文章:https://blog.csdn.net/jingtingfengguo/article/details/51892864
指令:
1 | git config --global user.name "yourname" #github用户名 |
打开github add new SSH KEY

即可